商品ページは投稿記事の入力画面に、共通情報用の入力フィールドをカスタムフィールドで追加し、「投稿」というタイトルを「商品登録」に変えて作成することもできますが、WordPressはコンテンツ作成を「投稿(post)」「固定ページ(page)」とは違う第三の投稿タイプ「商品(post_type)」として定義できます。
-

-
インドネシアのIT業界|市場動向・セキュリティ課題・日系企業の戦略
インターネット技術の急速な発展と普及により、優秀なIT人材を輩出することで知られるジャカルタのビヌス大学(BINUS)やバンドゥンのバンドゥン工科大学、インドネシアコンピューター大学(UNIKOM)の学生の多くがインターネット・WEB業界やソフトウェア業界を志望するようです。
続きを見る
商品カタログが投稿や固定ページで対応しにくい理由
固定ページはタクソノミ(カテゴリやタグなど)が効かないのではじめから対象外ですが、投稿記事の場合は過去のストック記事をカテゴリで切って表示することができるので、商品カタログとしても使えそうです。
投稿記事のメインクエリ内の日付や著者を削除して、本文欄に商品情報を配置していってもいいわけですが、商品名・サイズ・価格など、どのページにも必ず必要になる情報を、膨大な数の全商品ページにHTMLでコーディングするのは非効率このうえない。
だったら個別記事が持つカテゴリやタグといったタクソノミ機能を利用しながら、全商品ページで必要になる共通の情報は、管理画面の投稿画面からタイトルやコンテンツと同じように公開・更新できるようにして、作業負荷を軽減し入力ミスを防止したい。
投稿記事の入力画面に、共通情報用の入力フィールドをカスタムフィールドで追加し、「投稿」というタイトルを「商品登録」に変えるイメージになりますが、WordPressはこの管理画面からのコンテンツ作成を「投稿(post)」「固定ページ(page)」とは違う第三の投稿タイプ(post_type)として定義できます。
また標準ではカテゴリとタグという2つのタクソノミが利用できますが、商品分類の切り口は、価格・サイズ・在庫数量・色・材質・・・というように普通に3つ以上ありますので、第三の分類「商品カタログ」をタクソノミとして定義できます。
- コンテンツタイプごとのタクソノミ
- 固定ページ : タクソノミ使用不可
- 投稿 : カテゴリー・タグ
- 商品カタログ : 価格・サイズ・在庫数量・色・材質・・・
固定ページの作成方法3種類
WEBサイト開発では、テーマのページのレイアウトは標準2カラムでも、固定ページで作るカタログのレイアウトは1カラムでスペースを広くとりたいというケースが出てきますが、固定ページの作成方法は3つに分類されます。
- 固定ページのURL
"https://bahtera.jp/contact/"- 標準の固定ページ(page.php)
- 独自HTML(page-任意のページスラッグ.php)を固定ページ化
- カスタムテンプレート(カスタムテンプレートスラッグ.php)

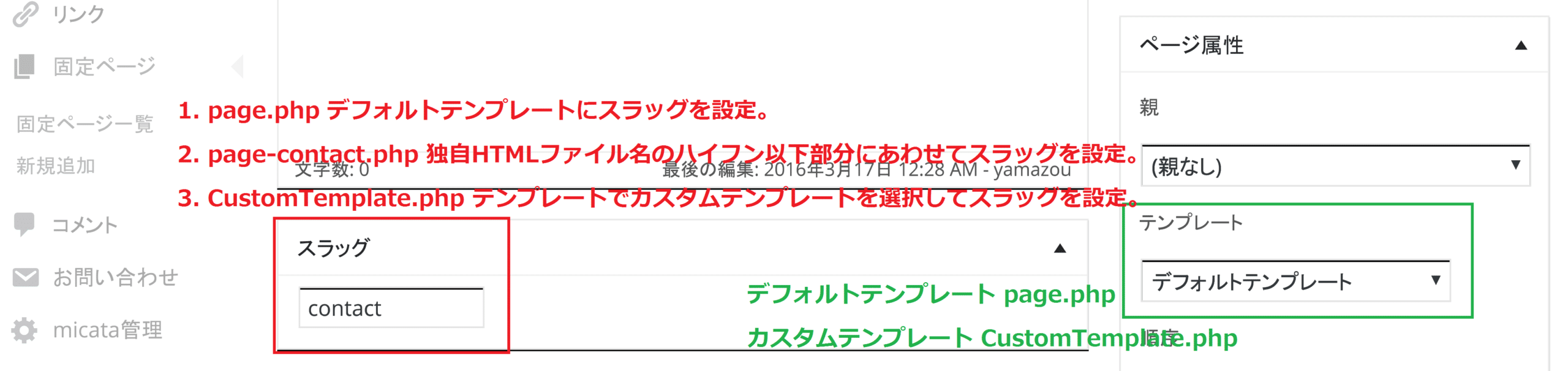
標準の固定ページ
WordPressのデフォルト固定ページテンプレートpage.phpを使用します。
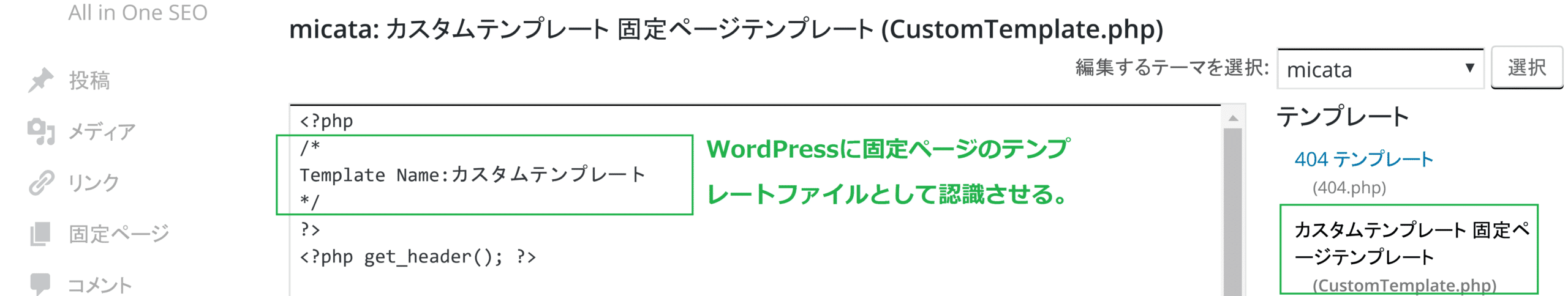
カスタムテンプレートを使用
カスタムテンプレートとは、page.php以外の任意の名前で作成した固定ページ用のレイアウトテンプレートであり、テーマフォルダに配置し、冒頭のコメントの「Template Name:」に続く形でテンプレート名を記述することにより、固定ページ作成画面の「テンプレート」のドロップダウンから選択することができます。

レイアウトパターンを使わず独自HTMLファイルを固定ページ化する
既存のHTMLファイルのファイル名を「page-スラッグ名.php」として、固定ページ作成画面の「スラッグ」のスラッグ名とマッチさせることで固定ページ化することもできます。
この場合のコンテンツ部分は空のままで、「テンプレート」にはデフォルトテンプレートを選択しておけばいいのですが、既存HTMLファイルの名前を変えただけなので、コンテンツもPHPファイルの中に記述されたままであり、検索に引っ掛かりません。
よって検索に引っ掛かるためには、固定ページのコンテンツ部分に、PHPファイルの中に記述されている内容をコピーして、WordPressのデータベースに保存することで、検索に引っ掛かるようにします。
カスタムテンプレートを使っても、独自HTMLファイルを固定ページ化しても、アクセスするURLはともにドメインの後ろに同じスラッグが付きますが、同一スラッグ名の場合は固定ページのテンプレート階層の優先順位はカスタムテンプレートが上です。
- カスタムテンプレートスラッグ.php(カスタム)>page-任意のページスラッグ.php(独自HTML)>page.php(標準)>index.php
投稿(posts)とカスタム投稿タイプ
まずアーカイブとは一覧表の意味であり、WordPressのデフォルトの投稿(posts)の場合は、トップページ(front-page.php)が投稿記事(posts)の一覧表であることが多いと思います。
投稿(posts)のテンプレート階層
- single.php>index.php
(https://bahtera.jp/スラッグ) - front-page.php>home.php>index.php
(https://bahtera.jp/) - category-スラッグ.php>category.php>archive.php>index.php
(https://bahtera.jp/category/スラッグ/) - tag-スラッグ.php>tag.php>archive.php>index.php
(https://bahtera.jp/tag/スラッグ/)
カスタム投稿タイプとカスタムタクソノミーのテンプレート階層
タクソノミとは分類方法であり、標準で利用できる分類方法は、カテゴリとタグの2つですが、カスタムタクソノミによって、分類方法を追加することができます。
また標準で利用できるコンテンツタイプは、投稿・固定ページ・メディアの3つですが、カスタム投稿タイプによって、コンテンツタイプを追加することができます。
- single-投稿タイプスラッグ.php>single.php>index.php
(https://bahtera.jp/投稿タイプスラッグ/スラッグ)
タクソノミは投稿・固定ページ・メディア・カスタム投稿タイプのいずれかに追加できます。

カスタム投稿タイプのアーカイブ(一覧)は標準ではないので、カスタムタクソノミを利用して、タクソノミごとに表示させます。
- taxonomy-タクソノミスラッグ-スラッグ>taxonomy-タクソノミスラッグ.php>taxonomy.php>archive.php
(https://bahtera.jp/タクソノミスラッグ/スラッグ/)
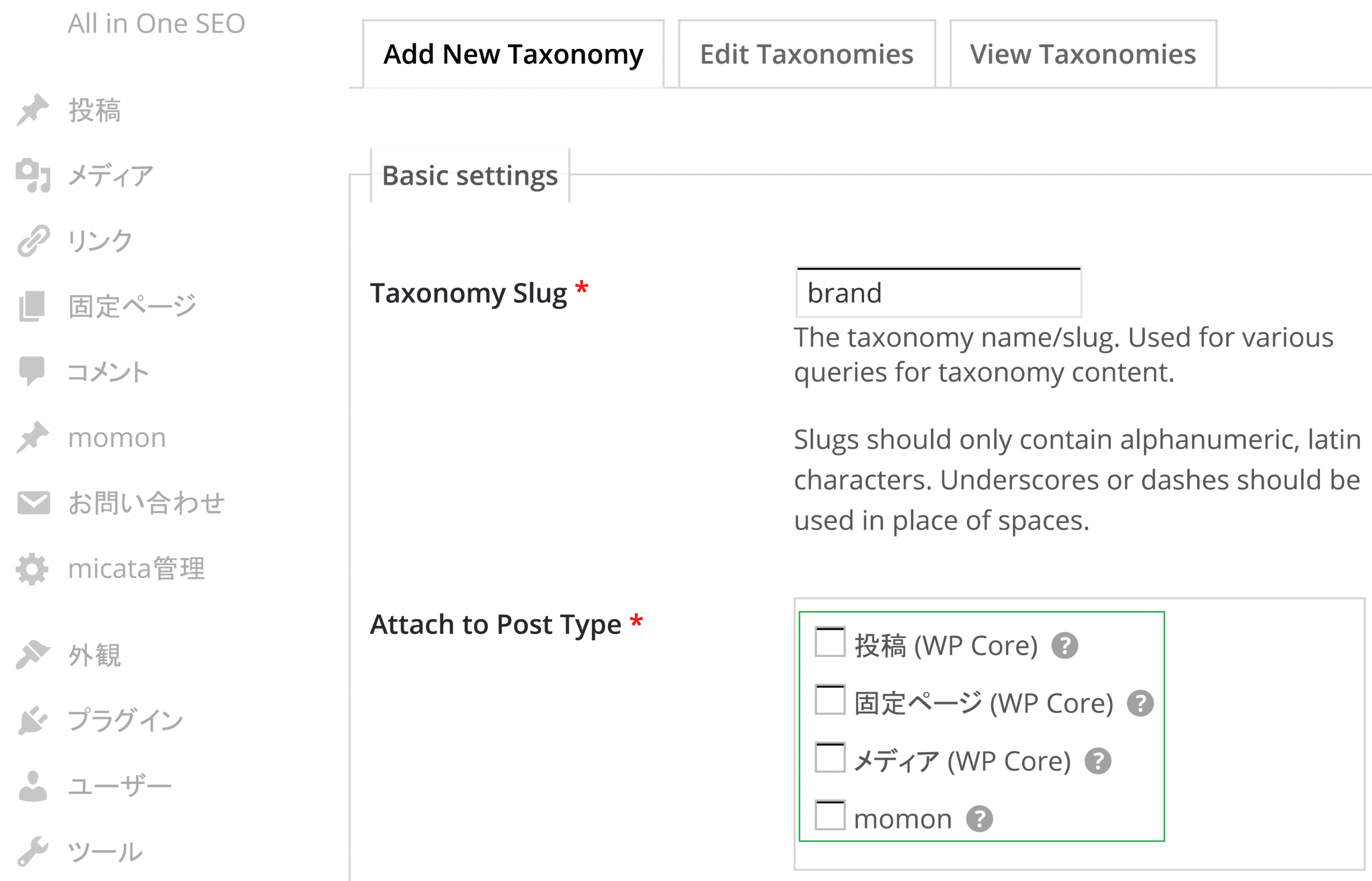
例えば「カテゴリ(スラッグは標準でcategory)」に「WEB開発(スラッグはweb)」を追加するのと同じように、「ブランド(スラッグはbrand)」というタクソノミを作り、「Rolex(スラッグはrolex)」というブランドを追加する場合は、カテゴリのアーカイブが「https://bahtera.jp/category/web/」となるのと同じように、アーカイブのURLは「https://bahtera.jp/brand/rolex/」になります。
WordPressループがtaxonomy-タクソノミ-スラッグ.phpというファイル名を認識すると、the_post()でグローバル変数$postに取得する投稿は、自動的にpost_typeが該当スラッグのタクソノミの投稿のみになり、Rolexの商品一覧が表示されます。
- https://bahtera.jp/category/ NG
- https://bahtera.jp/category/html-css/ OK カテゴリ
- https://bahtera.jp/post/ NG
- https://bahtera.jp/ OK 個別投稿(post)一覧画面
- https://bahtera.jp/custom/ NG?カスタム投稿タイプ 一覧画面
管理画面に投稿・固定ページ以外の入力フォームを追加
タクソノミを追加してしまえば、あとはカテゴリに項目を追加するのと同じように、タクソノミにも項目の追加ができます。
-

-
WordPressで業務系システムは可能か?参照系との違い・MVC構造・カスタム投稿タイプ
投稿される情報をユーザー単位に時系列に保存し、「会計システム」「インドネシアの税法」というようなカテゴリ、または「PPN」「WordPress」というようなタグ単位にフィルタして表示できるのがWordpressの最大の強みであり、これらカテゴリやタグなどの投稿記事の切り口(分類)をタクソノミーと呼んでいます。
続きを見る
投稿タイプ(Custom Post Type UI)
商品カタログや不動産物件情報など、WEBサイトのコンテンツフォーマットに合わせて、プラグインからpost_typeを追加することで、管理画面に専用入力フォームを作成します。
- 投稿(post)・固定ページ(page)とは別の投稿タイプ(post_type)の入力画面を追加
- デフォルトでは「タイトル」と「本文」の2つだけなのでカスタムフィールドで入力項目追加
フィールド(Advanced Custom Fields)
デフォルトの投稿記事や固定ページ、カスタム投稿フォームに入力フィールドを追加し、WordPressのクエリで出力する関数を提供してくれます。
- フィールドグループ(仕様詳細)と属するフィールド群(サイズ・価格・画像など)を定義
- フィールドグループと投稿タイプ(投稿・固定ページ・カスタム投稿タイプ)を紐付け
- テンプレートタグecho get_post_meta($post->ID, 'カスタムフィールド名', true)で出力(第三引数はtrueが文字列、falseが配列)
- Advanced Custom Fields関数であるthe_field('フィールド名')で出力
タクソノミ(Custom Post Type UI)
カテゴリとタグの違いは階層化の可否ですが、投稿記事でしか使えないので、カスタム投稿をカテゴリのように階層化するにはカスタムタクソノミを使います。
投稿記事を分類化するということは、カテゴリ項目(会計システム・生産管理システム etc.)を投稿に紐付けるということであり、同じようにカスタム投稿を分類化するには、まず分類自体をタクソノミとして定義してから、タクソノミ項目をカスタム投稿に紐付けます。
- タクソノミ(ブランド)を定義し、投稿タイプ(投稿・固定ページ・カスタム投稿タイプ)に紐付け
- タクソノミ(ブランド)に項目(ロレックス・セイコーなど)を追加
- 新規カスタム投稿時にタクソノミの項目を選択
Advanced Custom Fieldの関数でフィールドの値を取得
カスタムフィールドの値は、テンプレートタグget_post_meta()関数で取得可能です。
<?php echo get_post_meta($post->ID, 'price', true); ?>通常はカスタムフィールド作成プラグインの定番Advanced Custom Field関数を使用します。
数値・テキスト
基本はthe_field()関数で表示、get_field()関数で取得します。
<?php the_field('price'); ?>
<?php echo get_field('price'); ?>
画像
WordPressで画像を挿入したときに、オリジナルのサイズ以外にサムネイル・中・大の3種類のファイルが自動生成され、メディアとして保存されます。
get_field()関数で画像から取得できる$imageは画像IDです。
$image=get_field('picture'); //画像ID
$url=$image['size']['medium']; //中サイズ画像URL
$width=$image['size']['medium-width']; //中サイズ画像横幅
$height=$image['size']['medium-height']; //中サイズ画像縦幅チェックボックス
チェックボックスの値は配列で取得しますので、例えば自動巻き、クォーツ、手巻きという3つのチェックボックスの配列の値を取得します。
$spring=get_field('spring');
foreach($bed as $key=>$value){
echo $value;
}