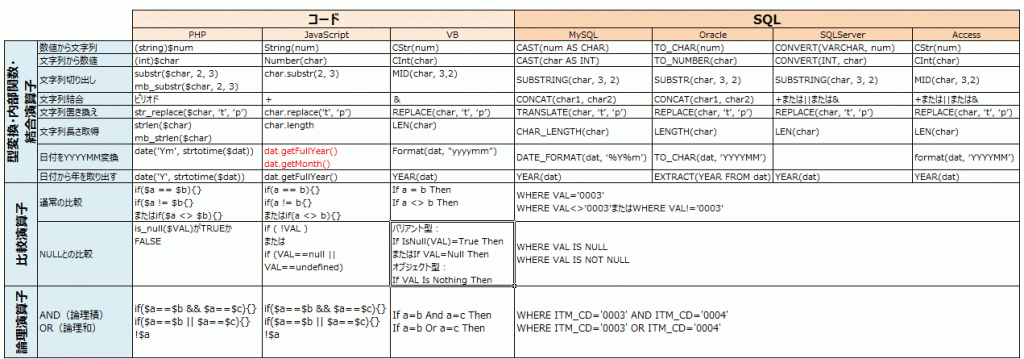
プログラムのコードは変数、値(リテラル)、式、制御文の4つから構成され、制御文の書き方には順次処理、分岐処理、繰り返し処理の3種類があります。
言語によってこの4要素の表現方法が異なり、しかもコード内部に書かれるSQL文も、接続するデータベースによって多少の差異がある、複数のプログラム言語を扱うときに何となくモヤッとした曖昧感が残る原因の正体がここにあります。
当然すべての型や内部関数を網羅することはできませんが「どこに曖昧感の原因があるのか」を以下のマトリックスから概念的に掴みたいと思います。
特にPHPの内部関数は通常の組み込み関数とマルチバイト文字列関数があり魑魅魍魎(ちみもうりょう)であり、コード表現に気を取られると曖昧感が増大するばかりなので、「どこに違いがあるのか」という概念的理解があれば曖昧感が解消されます。
PHPやJavaScriptではユーザー定義関数をクラスやコンストラクタ関数を用いて本格的なオブジェクト指向型のコードを書くことができますが、別にオブジェクトを実体化してメソッドを実行せずとも、ある一定のレベルまでは通常の関数として外部から実行しても十分目的は達成されることがほとんどだと思います。
-

-
インドネシアのIT業界|市場動向・セキュリティ課題・日系企業の戦略
インターネット技術の急速な発展と普及により、優秀なIT人材を輩出することで知られるジャカルタのビヌス大学(BINUS)やバンドゥンのバンドゥン工科大学、インドネシアコンピューター大学(UNIKOM)の学生の多くがインターネット・WEB業界やソフトウェア業界を志望するようです。
続きを見る
定義と使い方
WEBサイトには静的なHTMLと、動的なPHPやJavaScriptがあり、PHPはサーバーサイドでデータをDBに保存することができ、JavaScriptはクライアントサイドでデータの見せ方を変えることができます。
ただAjaxによる非同期通信のように、クライアントサイドスクリプトでサーバーサイドのコードを呼び出すものもあります。
現在のところクライアントサイドのスクリプトとして、サーバーからのHTML情報を、WEBブラウザのDOM(Document Object Model=HTMLを利用するためのAPI)を通して操作する言語はJavaScriptだけなので、クライアントサイドでの処理は「DOM+JavaScript」によって実現されると限定していいと思います。
JavaScriptとVBは、クライアントサイドでのアクションを起点とした、イベントハンドラ(イベントドリブン)を実装します。
PHPは、サーバーサイドでHTMLフォームからのPOSTメソッドやGETメソッドを起点に、データをサーバーに引き継いだり、サイトへのアクセスを起点に、HTTP cookie(クライアント)やSESSION(サーバー)に、グローバル変数を送信(保持)します。
PHPとJavaScriptの呼び出し方
PHPのコードはHTMLに埋め込まれており、クライアントがWEBサイト(HTMLページ)にアクセスすると、WEBサーバーがPHPコードの処理を行い、処理結果を返すだけなので、クライアント側でPHPコードを見ることはありません。
外部PHPファイルのインクルード
外部の共通PHPファイルを呼び出す場合は、require_once指定し、ファイルパスが見つからない場合に、Fatal errorを発生させずスキップさせる場合は、include_onceを指定します。
また「_once」なしのincludeやrequireは、パスのファイルが既に読み込み済みであっても再度読み込みます。
(PHPで外部ファイルの読み込み方法)
<?php
//同階層にあるファイルを指定
require_once("header.php");
//任意のディレクトリにあるファイルを指定
require_once("../jstree/yama.php");
//自ファイルのディレクトリから指定
require_once(dirname(__FILE__)."/jstree/yama.php");
//ドキュメントルートから指定
require_once($_SERVER['DOCUMENT_ROOT']."/wordpress/jstree/yama.php");
?>PHP標準の定数である__FILE__にはPHPファイルのフルパスとファイル名が格納されており、dirname関数で親ディレクトリのパスを取得します。
またPHPのスーパーグローバル変数である$_SERVERは、スクリプトのすべてのスコープで利用可能で、連想配列の添え字にパラメータを設定することで、WebサーバーへのリクエストヘッダーやWebサーバーからのレスポンスヘッダーなどのサーバー変数(ApacheのHTTP環境変数)を取得できます。
JavaScriptが記述される場所
一方、JavaScriptはクライアント側に、一度JavaScriptを含むHTMLページを返して、クライアント側でJavaScriptが実行されるのが大きな違いであり、HTML内の記述される場所は以下の4箇所があります。
- headタグ内に<script>タグで囲って書く:bodyより前に読み込まれるJavascript関数
- bodyタグ内に<script>タグで囲って書く:表示スクリプト
- タグに埋め込む:イベントハンドラ
- 外部ファイルを<script>タグで呼ぶ:複数ページで共有するスクリプト
JavaScriptを利用するための定義
イベントハンドラ(イベントに反応して実行される処理)として使われるのはJavaScriptに決まっているので、デフォルトのスクリプトの定義をheadタグ内に記述しておきます。
(Headタグ内のMETAタグによる定義)
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Script-Type" content="text/javascript">METAタグは<head>~</head>間に挿入し、HEADタグ要素ではサポートされない付加的情報の記載をし、「http-equiv」属性に対する値の指定は「content」で行います。
ちなみにequivalentは勘定科目で使われるCash equivalents(現金同等物)と同じく「同等の」という意味です。頭の「eq」はequalですものね。。。
JavaScriptがbody内、または外部ファイルに記述される場合は、scriptタグのtype属性に、スクリプト言語を表すMIMEタイプとして「text/javascript」を指定します。
(scriptタグ内のtype属性にMIMEタイプを指定)
//bodyタグ内の場合
<script type="text/javascript">
//コード
</script>
MIMEタイプはHTTPでデータの種類を表すコード(元々はEmailに含める文字以外のデータ定義)です。
type属性とはオブジェクトやスクリプトなどのMIMEタイプや、入力コントロールの種類、リストのスタイルなどを設定するための属性であり、プレーンテキストの場合は「text/plain」、HTML文書の場合は「text/html」、JPEG画像の場合は「image/jpeg」などになります。
HTML内に複数のスクリプトをscript要素内に記述しても、上から下に順番にHTML内でまとめて扱われるので、同一ページで変数が分散していても問題なく引き継がれます。
イベント処理
ページやフォームのロード、アンロード時のイベント
ブラウザがホームページの読み込み完了時に何らかの処理を行いたい場合、bodyタグの中のonLoad属性で関数を指定し呼び出し、現在のページから他のページへ移ろうとした際に何らかの処理を行いたい場合はonUnload属性で関数を指定し呼び出します。
(JavaScriptのイベントハンドラをbodyタグ内のonLoad属性とonUnload属性に指定)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<script type="text/javascript" src="./script.js">
</script>
</head>
<body onLoad="loading()" onUnload="unloading()">
</body>
</html>
(JavaScriptのイベントハンドラ)
function loading(){
//ページ読み込み完了時の処理
}
function unloading(){
//他ページへ移る際の処理
}
(VBのイベントハンドラ)
Private Sub Form_Load()
//フォーム読み込み時の処理
End Sub
Private Sub Form_Unload(Cancel As Integer)
//フォームアンロード時の処理
End Sub
ボタン押下時のイベント
HTMLフォームのボタンを押したときの処理は、ボタンのinputタグ内のonClick属性で、イベントに対応したイベントハンドラ(関数)を呼び出し、そのとき発生するPOSTメソッドによって、action属性に指定されたPHPプログラムがサーバー側で実行されます。
(PHPプログラムをPOSTメソッドにより実行・JavaScriptはonClickイベントにより実行)
<form action="target.php" method="post">
<input type="text" name="email" />
<input type="submit" name="shokai" onClick="ConfDlg()"/>
</form>(JavaScriptによるボタンクリック時のイベント)
function ConfDlg(){
ret = confirm("送信してもいいですか?");
if (ret == false){
exit; //キャンセル
}
//trueの場合はtarget.phpに送信処理が引き継がれる。
}
VBのイベントであれば「_」の前がコントロール名で後がイベントの種類になります。
(VBのClickイベント)
Private Sub CmdUpload_Click()
result = MsgBox("送信してもいいですか?", vbYesNo, "送信")
If result = vbYes Then
//送信処理
End If
End Sub
ドロップダウンリストやコンボボックスが選択された時のイベント
フォーム内のドロップダウンリストが変更されたときの処理は、selectタグ内のonChange属性でイベントに対応した関数を呼び出します。
(HTMLのドロップダウンリスト)
<form name="nationality">
<select name="linkselect" onChange="jump()">
<option value="">選択</option>
<option value="https://bahtera.jp/">Launch it @JKT</option>
<option value="https://bahtera.jp/blog/">ブログ</option>
</select>
</form>(JavaScriptによるHTMLドロップダウンリスト選択時のイベント)
function jump(){
obj = document.nationality.linkselect;
index = obj.selectedIndex;
if (index != 0){
href = obj.options[index].value;
location.href = href;
}
}
(VBによるWindowsコンボボックス選択時のイベント)
Private Sub Combo1_Change()
//コンボボックス変更時の処理
End Sub
関数呼び出し
VBの場合、戻り値を返すのがFunctionで返さないのがSubですが、PHPとJavaScriptで単に出力するだけの関数では、引数も戻り値も省略可能です。
PHPやJavaScriptでは、どんなデータ型の値でも関数に渡す事ができ、どんな値が渡されてきてもエラーにはなりません。
また関数で引数が2つしかないのに、呼び出し側に3つ以上の値を引数として指定してもエラーになりませんが、値が渡されてこなかった変数には、未定義値(undefined)が代入されます。
(PHPとJavaScriptの関数への引数の渡し方)
function 関数名(引数1, 引数2, ...){
実行される処理1;
実行される処理2;
return 式;
}
変数名 = 関数名(引数1, 引数2, ...);
(VBの関数への引数の渡し方)
function 関数名(引数1, 引数2, ...) as 戻り値
実行される処理1
実行される処理2
End function
変数名 = 関数名(引数1, 引数2, ...)
PHPによるHTTPクッキーとセッションの利用
HTTP cookieは、HTTPにおけるウェブサーバとウェブブラウザ間で状態を管理するプロトコル、またそこで用いられるウェブブラウザに保存された情報のことで、セッションの管理に利用されます。
HTTP cookieを利用した訪問回数カウンタ
WEBサイトにアクセスしたクライアントに対してcookieを送信して、保存されれば次回のアクセス時にcookieがあるかどうかを確認することで、初めての訪問者なのかどうか確認できます。
- サーバーへのアクセス時に「srv_yama」という名前のcookieを作成し送信し、値に訪問回数である「1」を書き込みクライアントに保存してもらう。
- 次回アクセス時にクライアントから送られてきたcookieをグローバル変数$_COOKIE(連想配列)で取得する。
(PHPによるcookieを利用したアクセスカウンタ)
if (isset($_COOKIE["srv_yama"])){
$count=$_COOKIE["srv_yama"] + 1; //cookieの値をインクリメント
}else{
$count = 1;
}
setcookie("srv_yama", $count); //cookieをクライアントに送信
print('<p>訪問回数は'.$count.'回目です</p>');
PHPのセッション接続の流れ
HTTP cookieは、値が入ったクッキーファイルsrv_yamaをクライアント側で管理しますが、SESSIONでは値はサーバ側で管理し、クライアント側にはどのSESSIONを使っているかを識別するためのSESSION IDだけを保存します。
cookieだけを使って値をクライアント側に保存する場合は、スパイウェアにPCに侵入されてクッキーファイルを盗み見られる危険性がありますが、SESSIONでは値はサーバ側にSESSION変数として保存するため、より安全です。
1.クライアントがWEBサイトにアクセスするとSESSIONを開始され、クライアントにどのSESSIONを使っているかを識別するためのSESSION IDがcookie名「PHPSESSID」として送られます。
session_start();
if (!isset($_COOKIE["PHPSESSID"])){
print('SESSION開始!');
}else{
print('<p>SESSION IDは'.$_COOKIE["PHPSESSID"].'です</p>');
}
2.クライアントの処理の中で発生する各種値をサーバーのSESSION変数に保持します。
$_SESSION["セッション変数名"] = 値;3.SESSIONの値を削除しSESSIONをすべて破棄します。
unset($_SESSION("セッション変数名")); //SESSIONの値を削除
$_SESSION = array(); //全てのSESSION変数を破棄
session_destroy(); //SESSION自体を破棄
コード
まずプログラムコードの構成要素はざっくり以下のようになります。
- 変数 > 「値を格納する変数」または「参照(位置情報)を格納オブジェクト型変数」
- リテラル > 数値・文字・配列・論理値またはオブジェクト
- 式 > 四則演算子で値を得るもの
- 文 > 条件文・分岐文など予約語を使った構文
変数
変数の定義
PHPとJavaScriptの有効な変数名は、先頭がアンダーバーかアルファベットで始まり、その後にアンダーバー、数字、アルファベットが続き大文字小文字は区別されます。
PHPの記述のエチケットとして以下のようなものがあります。
- 変数や関数名は、先頭文字は小文字でその後単語の区切りを大文字
- クラス名は先頭文字も含めて全ての単語の頭文字を大文字
- 定数はすべて大文字
- 文字列リテラルは基本シングルクォート、変数展開など特別な意図があるときにダブルクォート。
PHPでは「$」+変数名に、どんな型の値(初期値)でも、代入されることで型が実体化されますが、VBでは明示的に変数の型を宣言し、値を代入する必要があります。
PHPでは別のデータ型の値を再度格納すると、格納された値の型に自動的に変更されますが、一度も値が代入されておらず初期化されていない変数には「NULL」が格納されています。
JavaScriptは、PHPとは違いvarの後に「$」なしの変数名を記述し、変数宣言と同時に初期値を代入することで、変数の初期化を行い、宣言して値が一度も代入されていない場合、デフォルトで未定義値(undefined)というグローバル変数を保持しています。
JavaScriptは、VBとは異なりデータ型を持っておらず、変数はオブジェクトとして扱われ、すべての変数がオブジェクトなので、値が代入された変数自体がtoString()という文字列変換メソッドを持っています。
(VBの変数宣言)
Dim 変数 As 型 = 値
(PHPは値を代入したときから変数が利用可能)
$変数 = 値;
(JavaScriptの変数宣言)
var 変数 = 値;
alert(変数.toString());
PHPの変数やエスケープシーケンス(\n, \’, \”など)は、ダブルクオーテーション中では変換され、シングルクオーテーション中では変換されませんが、Javascriptの場合はどちらでも変換されます。
変数の型変換
変数の、数値と文字列との間での型変換(キャスト)は以下のような表記法の違いがあります。
(PHPの型変換)
//表示(ダイアログはない)
print (int)$char;
print (string)$num;
(JavaScriptの型変換)
//ダイアログ
alert (Number(char));
alert (String(num));
(VBの型変換)
//ダイアログ
MsgBox CInt(char)
MsgBox CStr(num)
上記はプログラムコード中での型変換の書き方であって、SQL文中での書き方は微妙に異なることがあるので注意が必要です。
(MySQLクエリー中での型変換)
SELECT CAST(文字列 AS INT);
SELECT CAST(数値 AS CHAR);
(Oracleクエリー中での型変換)
SELECT TO_NUMBER(文字列);
SELECT TO_CHAR(数値);
(Accessクエリー中での型変換)
SELECT CInt(文字列)
SELECT CStr(数値)
変数の参照
変数に値を代入するとき、実際には値はメモリ上のアドレスに格納されますが、このアドレスを人間にわかりやすく付けたのが変数です。
参照(リファレンス)代入とはアドレスを代入することで代入元の変数と同じアドレスの値を見ることができます。
//値の代入はメモリ上の値を別のアドレスにコピーすること。
$x=1; //変数xに1を代入
$y=$x; //変数yに変数x(1)を代入
$x=5; //変数xに5を代入
print $y; //1が表示される。
//参照の代入はアドレスを代入するだけで代入先の変数は代入元の変数と同じ値を見る。
$x=1; //変数xに1を代入
$y=&$x //変数yに変数xのアドレスを代入 変数xも変数yも同じアドレスの値を見る。
$x=5; //変数xに5を代入
print $y //5が表示される。値(リテラル)
変数の対義語がリテラルであり、PHPの数値リテラルは内部的に整数・浮動小数点数(小数点を含む数値で固定小数点または指数で表現される)を区別しますが、Javascriptでは内部的にはすべて浮動小数点数です。
演算式の中での数値の自動型変換
PHPで「3+2.14」のような整数+浮動小数点数は、整数が自動的に浮動小数点数に型変換され、「3+"5tahun"」のような文字列の場合は、先頭からの数値の部分の数値として変換されます。
先頭の文字が数値でない場合は0に変換されます。
- 3+2.14=5.14 //浮動小数点数に型変換
- 3+"5tahun"=8 //先頭の数値に型変換
- 5+"tahun"=5 //0に型変換
文字列の結合
文字列(リテラル)の結合方法は以下のような違いがあります。
(VBの文字列結合)
Dim x As String
x = "ab" & "c"
(PHPの文字列結合)
x = "ab"."c";
(JavaScriptの文字列結合)
var x = "ab" + "c";
配列リテラル
配列も数値や文字列と同じようにコードの中で配列の定義なしに値を設定すると配列リテラルになります。
(PHPの配列リテラル)
//arrayは関数のように使用するがPHPの言語構造の1つ
$result = array(0, 100, 200);
//または
$result = array(0 => 0, 1 => 100, 2 => 200);
//または
$result[0] = 0;
$result[1] = 100;
$result[2] = 200;
(JavaScriptの配列リテラル)
//コンストラクタ関数でArrayクラスの配列オブジェクトを作成
var result = New Array(0, 100, 200);
//配列リテラルを使用
var result = [0, 100, 200];
//または
result[0] = 0;
result[1] = 100;
result[2] = 200;
(VBの配列リテラル)
Dim result() as Integer
ReDim result(100)
result(0) = 0
result(1) = 100
result(2) = 200
ReDim Preserve result(2)
オブジェクトリテラル
配列がキー(インデックス)で管理され同じ型の値を格納するのに対し、オブジェクトは複数の異なる型の値をまとめてプロパティで管理し、オブジェクトリテラルは「プロパティ名:値」の形式で並べて記述します。
(JavaScriptのオブジェクトリテラル)
//オブジェクトのプロパティに値を代入
var p = new Object;
p.font-size = 16px;
p.line-height = 30px;
p.margin-bottom = 20px;
//オブジェクトリテラルで直接記述
var p = {
font-size: 16px;
line-height: 30px;
margin-bottom: 20px;
}
(CSSのオブジェクトリテラル)
//CSSはセレクタ(タグ)のプロパティと値を定義
p {
font-size: 16px;
line-height: 30px;
margin-bottom: 20px;
}演算子(オペレーター)と式
演算子には以下の種類があり演算子によって処理される変数/リテラルをオペランドと呼びます。
- 算術演算子 : 式または制御文またはSQL
- 代入演算子 : 式
- 比較演算子 : 制御文またはSQL
- 論理演算子 : 制御文でTRUE or FALES
比較演算子はコード中での使用とSQL文の条件部分での使用とでは記述方法が異なる場合があるので注意が必要です。
(PHPの演算子)
if($a == $b){}
if($a != $b{}またはif($a <> $b){}
(SQLの演算子)
WHERE ITM_CD = '1001'
WHERE ITM_CD != '1001'またはWHERE ITM_CD <> '1001'
制御文
制御文は以下の3種類で構造化プログラミング(structured programming)を成立させます。
- 順次処理(Sequence)
- 条件分岐(Selection)
- 繰り返し(Iteration)
繰り返し処理
for文はまず初期化式を一度実行し変数の初期化を行い、次に条件式を一度評価し結果としてtrueが返された場合にはfor文の次の文を実行します。
そして変化式を使って条件を変化させ1回目の繰り返し処理を完了し、再度先頭に戻りますが2回目からは初期化式は実行されず条件式を再度評価します。
主に指定した回数だけ繰り返し目的で利用されるのがfor文です。
(PHPとJavaScriptのfor文)
for (初期化式; 条件式; 変化式){
実行する文;
}
(VBのFor文)
For i=0 To N
実行する文
Next
条件が満たされている間は、何度でも繰り返す目的で利用されるのがwhile文ですが、while文には初期化式や変化式がないので、繰り返しの中で実行される文と、条件を変化させるような処理の両方を行う必要があります。
(PHPとJavaScriptのwhile文)
初期化式;
while (条件式){
実行する文;
変化式; //これがないと無限ループになる。
}
(VBのWhile文)
初期化式
Do While 条件式
実行する文
変化式 //これがないと無限ループになる。
Loop
繰り返しを一度行ってから、条件式を評価したい場合に利用されるのがdo..while文ですが、do..while文の最後にセミコロンが必要であることに注意します。
(PHPとJavaScriptのDo~while文)
初期化式;
do
実行する文;
変化式; //これがないと無限ループになる。
while (条件式);
(VBのdo~Loop While文)
初期化式
do
実行する文;
変化式; //これがないと無限ループになる。
Loop While 条件式;
条件分岐処理
PHPとJavascriptではswitch・・・case、VBではSelect・・・Caseを使い、VBのCase中にbreakは必要ありません。
(PHPとJavaScriptのswitch~case文)
switch (式){
case 値1:
実行する文;
break;
case 値2:
実行する文;
break;
default:
実行する文;
break;
}
(VBのSelect~Case文)
Select Case 変数
Case 値1
実行する文;
Case 値2
実行する文
Case else
実行する文
End Select
配列
配列が管理するデータは要素と呼ばれ、要素には角括弧(PHPとJavaScript)やカッコ(VB)で囲んだキーと値のペアが格納されます。
キーは配列の中から値を取り出す時の目印になるもので、通常配列ならインデックス(数字)、連想配列なら文字列になります。
PHPの配列
通常配列$resultの要素を値変数$valに格納しながらループ処理を行い、連想配列$params内のキーと値を一時変数$keyと$valueに格納しながらループ処理を行っています。
PHPの場合は配列変数に値を入力する時点で型が決まり、forやforeachで要素のキーや値を取得します。
//配列の定義必要なし
for ($i = 0; $i < $ObjectCount; $i++){
$result[$i] = $i * 100;
}
//通常配列の値をインデックスの順番に取得し表示。
foreach ($result as $val){
print $val;
}
//array_keys関数は配列のキーを取得する関数
$params=array_keys($_POST);
//連想配列のキーと値を順番に取得することでPOST変数を取得し順番にセッションに格納。
foreach($params as $key=>$value){
//ダブルクオーテーション内では変数展開する
$_SESSION["$value"]=$_POST["$value"];
}VBの配列
VBの場合は事前に配列の型宣言が必要で、For~NextやFor Each~Nextで配列の値を取得します。
//動的配列の定義(一旦空で定義してReDimする)
Dim result() As Variant
//要素数が100を越えることはない
ReDim result(100)
//配列に値を格納する処理
For i = 0 To ObjectCount - 1
result(i) = i * 100
Next
//配列の要素数を変更(Preserveで配列の値を保持)
ReDim Preserve result(objectCount - 1)
//VBではFor Eachが使って配列の要素を取り出せる
For Each val As String In result
MsgBox(val)
Next
JavaScriptの配列
JavaScriptの場合は、配列オブジェクトを作成し、forにて値を格納し、for (i in result)で値を取り出すことができます。
//配列クラスArrayから空の配列オブジェクトを生成し値を入れる
var result = new Array();
//配列に順に値を格納
for (var i = 0; i < var ObjectCount = operationList.objectCount; i++){
result[i] = i * 100;
}
//配列のキーを順に取り出す。
for (i in result){
alert(result[i]);
}
JavaScriptの配列とオブジェクト
ObjectオブジェクトはJavaScriptで利用される全てのオブジェクトの親であり、Objectオブジェクトで定義されているプロパティやメソッドは、各オブジェクトに委譲(クラスでないので継承ではない)されます。
//コンストラクタ関数で空のオブジェクト作成
var result = new Object();
//Objectリテラルで空のオブジェクト作成
var result = {};
複数の値を集めて番号を付けたものは配列ですが、オブジェクト型は基本データ型のように単独の値ではなく、様々な値(数値・文字列・配列・関数)の集合体であり、オブジェクト型のオブジェクトとなります。
var Person = new Array();
Person['name'] = 'yama';
Person['age'] = 45;
Person['OpenInfo'] = function(){
var result = 'name:' + Person['name'] + '\n';
result += 'age:' + Person['age'] + '歳\ n';
alert( result);
}
Person['OpenInfo']();JavaScriptでは、連想配列のキーをオブジェクトのプロパティと考えると、オブジェクトと同義になり、オブジェクトへの参照が代入されたオブジェクト変数に対して、ドット演算子を使うことでプロパティを表し、値を取得できます。
オブジェクトは、複数のデータ型の値をプロパティで管理したものであり、プロパティ名として文字列を使った場合に、プロパティに対してアクセスするには連想配列の形式を使うことも可能です。
var Person = new Array();
Person.name = 'yama';
Person.age = 45;
Person.OpenInfo = function(){
var result = 'name:' + Person.name + '\n';
result += 'age:' + Person.age + '歳\ n';
alert( result);
}
Person.OpenInfo();
オブジェクト
PHPやJavaScriptはオブジェクト指向言語ですが、別にクラスやコンストラクタ関数からオブジェクトを生成して、メソッドとして実行しなくとも、単に普通の関数として実行しても問題ないわけです。
オブジェクトを生成するか否かはnew演算子の有無で判断でき、既存のオブジェクトのプロパティやメソッドを扱うには、SETでオブジェクト変数に参照代入する必要があります。
VBAとVBでのオブジェクトの操作
VBAやVBでは、アプリのクラスからオブジェクトをnew演算子で生成することはあっても、自分でクラスを定義してメソッドやプロパティを実装するケースは少ないと思います。
オブジェクトはプロパティ(属性)やメソッド(命令)を持っていますので、それを代入するオブジェクト型変数にも同じ機能が必要であり、オブジェクトを代入した変数は参照という形で、そのオブジェクトのプロパティやメソッドを操作するためにSETを使う必要があります。
(VBAのオブジェクト変数にSETで参照を代入)
'ワークシートオブジェクト変数の定義
Dim worksheet As Worksheet
'ワークシートオブジェクト変数にワークシートsheet1の参照を代入
Set worksheet = Sheets("sheet1")
'ワークシート名プロパティの値をメッセージボックスに表示
MsgBox worksheet.Name
(VBからExcelを操作)
'Excelアプリオブジェクト・ブックオブジェクト・ワークシートオブジェクトの定義
Dim xlApp As Excel.Application
Dim xlBook As Excel.Workbook
Dim xlSheet As Excel.Worksheet
'ファイル名(フルパス)
Dim strFilename As String
strFilename = "C:\Schedule.xls"
'シート名
Dim strSheetName As String
strSheetName = "sample"
'CreateObject関数でExcelオブジェクトのインスタンスを作成し参照代入
Set xlApp = CreateObject("Excel.Application")
'Excelファイルをオープンする。
xlApp.Workbooks.Open FileName:=strFilename, UpdateLinks:=0
'Workbookオブジェクトを参照代入
Set xlBook = xlApp.Workbooks(Dir(strFilename))
'Worksheetオブジェクトを参照代入
Set xlSheet = xlBook.Worksheets(strSheetName)
CreateObject関数はオブジェクトのインスタントを生成する関数であり、Newでクラスからオブジェクトを生成するのと同じです。
(VBでDB接続)
'オブジェクト型の変数を定義
Dim conn As Variant
Dim rs As Variant
'CreateObject関数でADO接続オブジェクトのインスタンスを作成し参照代入
Set conn = CreateObject("ADODB.Connection")
'CreateObject関数でADOレコードセットオブジェクトのインスタンスを作成し参照代入
Set rs = CreateObject("ADODB.Recordset")
'または接続オブジェクトとレコードセットオブジェクトを定義
Dim conn As ADODB.Connection
Dim rs As ADODB.Recordset
'オブジェクト変数にADO接続クラスのオブジェクト(インスタンス)を生成し参照を代入
Set conn = New ADODB.Connection
'オブジェクト変数にADOレコードセットクラスのオブジェクト(インスタンス)を生成し参照を代入
Set rs = New ADODB.Recordset
(VBによるASPプラグイン)
'プロジェクトオブジェクト
Dim m_pProject As ASBProject
'ルートオブジェクトの参照代入
Dim root As ASORootObject
Set root = m_pProject.RootObject
'作業オブジェクト
Dim operation As ASBOperation
'プロジェクト全体の作業リストオブジェクトの参照代入
Dim operationList As ASOObjectList
Set operationList = m_pProject.GetOperationList(False)
'オブジェクトの解放
Set operationList = Nothing
'プロジェクトの作業リストからマッチング
operationList.FilterByExprStr ("Code=='" & LI.ListSubItems(10) & "'")
If operationList.ObjectCount > 0 Then
'作業リストから作業オブジェクト参照代入
Set operation = operationList.Object(1)
'資源グループを取得
ResGrp = operation.GetAsStr(propID1, 1)
End If
すべてのタイプのオブジェクトを表す総称Objectを使って、どんなオブジェクトでも格納できるオブジェクト型の変数は「As Object」と指定します。
PHPでのクラス定義
クラスを使わず関数として外部から実行する場合は、自分一人で関数すべてを定義し実行するようなものであり、クラスのメソッドを実体化したオブジェクトを通して実行する場合は、それを実行する実体の設計図を作成し、目的にあわせて設計図から実体を作成し、実体に処理を行ってもらうようイメージになります。
(PHPでオブジェクトのメソッドを実行)
$result = new クラス();
$result->メンバメソッド2(引数1);
class クラス{
public $メンバ変数;
function メンバメソッド1(){
print('引数1は'.$this->メンバ変数名.'です。');
}
function メンバメソッド2(引数1){
// クラスの中で行う処理
$this->メンバ変数 = 引数1; //同じクラス内のメンバ変数に引数をセット
$this->メンバメソッド1() //同じクラス内のメンバメソッドを実行
}
}
クラスは値を保存するためのメンバ変数と、クラスで行う処理を記述するメンバメソッド(メンバ関数)を持っており、アクセス修飾子のデフォルトはpublicなのでカプセル化が必要な場合はprivateを指定します。
オブジェクトの作り方(PHPのクラス・JavaScriptのコンストラクタ関数とプロトタイプ)
PHPとVBでは、クラスは実体化することでオブジェクトとして利用しますが、JavaScriptにはクラスがなくコンストラクタ関数をnew演算子でオブジェクト化します。
(VBのオブジェクト変数にSETで参照を代入)
Set オブジェクト変数 = new クラス名(引数);
(PHPのオブジェクト生成)
$オブジェクト変数 = new クラス名(引数);
(JavaScriptでオブジェクト生成)
var オブジェクト変数 = new コンストラクタ関数(引数);
PHPでメソッド(メンバ関数)を実行するには、クラスをnew演算子で実体化(オブジェクト作成)する必要がありますが、その際の引数をクラス内のメンバ変数にセット(初期化)するためにコンストラクタを使います。
(PHPのコンストラクタで引数をメンバ変数にセット)
class Person{
private $name;
//コンストラクタ関数でメンバ変数$nameを初期化(クラス外の引数をクラス内のメンバ変数にセット)
function __construct($parm){
$this->name = $parm;
}
//クラスの実行メソッド
public function konnichiwa(){
print('こんにちは'.$this->name);
}
}
//クラスのオブジェクトの生成
$hito = new Person('yama');
$hito->konnichiwa();
JavaScriptにはクラスがなく、コンストラクタ関数を定義しthisでオブジェクト自身のプロパティやメソッドにアクセスします。PHPがnew演算子でクラスを実体化するのと同じように、JavaScriptではコンストラクタ関数をnew演算子でオブジェクト化します。
(JavaScriptのコンストラクタ関数でオブジェクト生成)
//コンストラクタ関数でメンバの追加
Function Person(name){
this.name = name;
this.konnichiwa = function(){
alert('こんにちは' + this.name);
}
}
//コンストラクタ関数でオブジェクトを生成
var hito = new Person('yama');
hito.konnichiwa();
オブジェクトを生成しないのであればコンストラクタ関数ではなく、通常の関数でオブジェクトを定義し、外部からメソッドを実行します。
(JavaScriptの通常関数の呼び出し)
//関数でオブジェクトを定義
Function person(name){
var mumu = {};
mumu.name = name;
mumu.konnichiwa = function(){
alert('こんにちは' + this.name);
}
return this;
}
//関数呼び出し
var hito = person('yama');
hito.konnichiwa();
JavaScriptのオブジェクトからプロパティやメソッドを指定する方法は、連想配列でキーを指定する方法と同じです。
(PHPでオブジェクトのメソッドを指定)
hito->konnichiwa();
(JavaScriptでオブジェクトの関数を指定)
//オブジェクトで関数を指定
hito.konnichiwa();
//連想配列でキーを指定
hito['konnichiwa']();コンストラクタ関数はクラスのように親を継承できないので、コンストラクタ関数から引継ぎたいコンストラクタ関数をcallすることにより、委譲(拡張)されたオブジェクトを生成します。
オブジェクトにはそのオブジェクトのコンストラクタ関数を呼び出すためのcallメソッドが必ず存在し、呼び出す際の最初の引数に必ずthisを指定します。
(JavaScriptのcallメソッドで拡張する関数を呼ぶ)
//コンストラクタ関数でメンバの追加
Function Person(name){
this.name = name;
this.konnichiwa = function(){
alert('こんにちは' + this.name);
}
}
Function SuperPerson(name, keishou){
//引継ぎたいコンストラクタ関数をcallで呼ぶ
Person.call(this, name);
this.keishou = keishou;
this.konnichiwa = function(){
alert('こんにちは' + this.name + this.keishou);
}
}
//コンストラクタ関数でオブジェクトを生成
var hito = new SuperPerson('yama', 'さん');
hito.konnichiwa();
JavaScriptでのオブジェクトを引継ぐ(委譲する)別の方法としてプロトタイプを使う方法があります。
すべてのオブジェクトにはprototypeメソッドが存在し、他のオブジェクトのプロトタイプを作成し、振る舞いの再利用 (クラスの継承)することで実現させます。
(JavaScriptのprototypeでオブジェクトの拡張)
//プロトタイプチェインを使う場合
//コンストラクタ関数によるオブジェクトの初期化
Function Person(name){
//this演算子でメンバを追加
this.name = name;
}
//プロトタイプの拡張
Person.prototype.konnichiwa function(){
alert('こんにちは' + this.name);
}
//コンストラクタ関数によるオブジェクトの生成
var hito = new Person('yama');
hito.konnichiwa();
グローバル関数とグローバル変数
プログラミング言語の仕様で定められた変数名や、関数名として定義できない単語を予約語といいますが、予約語となりうる単語は制御文(if、while など)、プログラムの構成要素(function、const など)、組み込み関数(open、readなど)、組み込みの型(int、stringなど)です。
グローバル関数(内部関数)
PHPにもJavascriptであらかじめネイティブ実装されているグローバル関数(組み込み関数)があります。
PHPの文字列関数
PHPの文字列関数には、文字列の取得開始位置から取得終了位置までの部分文字列を取得するsubstr関数や、HTMLの予約語をHTMLエンティティにエンコードするhtmlspecialchars関数などがあります。
また日本語に対応したmb_substr($str, num_stat, num_len)やstr_replaceなどのマルチバイト文字列関数がありますが、事前にphp.ini中にマルチバイト関数利用のための設定が必要です。
JavaScriptの組み込み関数
JavaScriptの基本データ型である数値や文字列は、クラスを元に作成されたオブジェクトではないのでメソッドもないですが、基本データ型に対応するラッパーオブジェクト(ユーティリティ集)があります。
PHPのsubstr関数は組み込み関数ですが、Javascriptのsubstrは文字列のラッパーオブジェクトであるStringオブジェクトのメソッドです。
ラッパーオブジェクトのおかげで、基本データ型の値に対しても、オブジェクトに対して行うようにメソッドを呼び出すことができます。
コンストラクタ関数の引数に、数値、文字列、論理値という基本データ型の値を指定する場合は、基本データ型に対応するラッパーオブジェクト(Number、String、Boolean)のオブジェクトを作成します。
(JavaScriptのオブジェクト型オブジェクトを生成し値をセット)
//Objectオブジェクトで基本データ型オブジェクト生成
var num_result = new Object(8);
var str_result = new Object("yama");
var bool_result = new Object(true);
(JavaScriptのラッパーオブジェクトで基本データ型オブジェクトを生成し値をセット)
//ラッパーオブジェクトで基本データ型オブジェクト生成
var num_result = new Number(8);
var str_result = new String("yama");
var bool_result = new Boolean(true);情報の出力
JavascriptのDocumentオブジェクトは、サイトの文書を管理するオブジェクトで、writeメソッドで出力を行います。
VBではフォームのプロパティに値を代入するか、フォームのPrintメソッドで出力します。
PHPでは関数ではなく、PHPの言語構造であるechoまたはprintで出力します。
(PHPの言語構造echoまたはprintで出力)
print('出力しました');
echo '出力しました';
(JavaScriptのdocumentオブジェクトのwriteメソッドで出力)
document.write("出力しました")
(VBのフォームのPrintメソッドで出力)
Label1.Caption = "出力しました"
Form1.Print "出力しました"ダイアログと確認ダイアログ
JavascriptのWindowオブジェクトのalertメソッドは、ユーザーからの入力を要求したり、ユーザーへ何らかのメッセージをダイアログ(メッセージボックス)で表示したい時に利用します。
(JavaScriptのwindowオブジェクトのalertメソッドでダイアログ表示)
window.alert("終了しました");
(VBのMsgbox関数でダイアログ表示)
Msgbox "終了しました"Javascriptで確認ダイアログを利用するには、Windowオブジェクトのconfirmメソッドで確認メッセージを表示して、Yesなら処理を行う。
(JavaScriptの確認ダイアログ)
function Confirm_Dlg(){
ret = confirm("トップページに移動してもいいですか?");
if (ret == true){
location.href = "https://bahtera.jp/";
}
}
(VBのMsgBoxによる確認ダイアログ)
result = MsgBox("ファイルをロードしますか?", vbYesNo, "開く")
If result = vbYes Then
//ファイルをロードする処理
End IfPHPのスーパーグローバル変数(定義済み変数)
PHPのグローバル変数はスクリプト全体を通してすべてのスコープで使用可能な組み込みの変数でありスーパーグローバルといいます。
連想配列の添え字にパラメータを設定することで、サーバー情報やHTTP通信に関する変数の値を、連想配列で取得できます。
- $GLOBALS:グローバルスコープで使用可能なすべての変数への参照
- $_SERVER:サーバー情報と実行時の環境情報
- $_GET:HTTPのGET通信
- $_POST:HTTPのPOST通信
- $_FILES:HTTPのファイルアップロード変数
- $_COOKIE:クッキー変数
- $_SESSION:セッション変数
- $_REQUEST:リクエスト変数
- $_ENV:環境変数